
webサイトでyoutubeなど外部ファイルが埋め込まれているのは最近よくありますよね!
ただ表示させる上でサイズなどは少し調整が必要なので、自分でもやってみたいという方に向け書いていきます!今回はyoutubeの動画を参考にやってみます!早速行ってみましょう!
(なお他人のyoutube動画をblogに埋め込むことは問題ないようですが、動画のみ貼るようなblogはグレーゾーンになります。使用の際には気をつけましょう。)
使いたいものを取ってくる
まずはサイトに使いたいyoutubeの動画へアクセスします!
youtubeだと再生画面に下記のような場所があるので「共有」をクリックします!

すると下記のようなページが開かれるので、「埋め込み」をクリックしましょう!

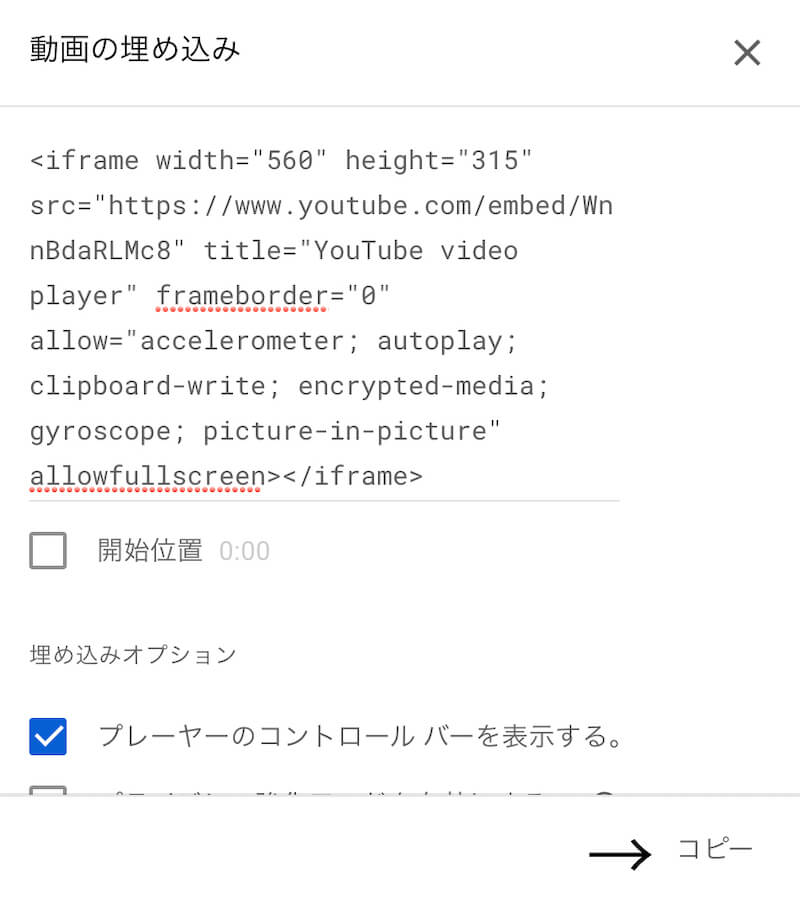
するとiframeが記載されている画面が開かれるので、右下にあるコピーをクリックしましょう!

あとはこれをhtmlファイルなどに貼るだけなのですが、このままですとサイズが固定されてしまっているので、スマホなどでみた時崩れてしまっている場合があります。今回は画面幅に対応するように作成していきましょう!!
HTML・CSS作成
HTMLに下記のように記述しましょう!
<div class="iframe__content">
<iframe src="https://www.youtube.com/embed/WnnBdaRLMc8" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>iframeの親に1つdivタグを入れて作成します。また引っ張ってきたiframeにwidthとheightが記載されている場合は削除しましょう!!
次にCSSを記述していきます
.iframe__content{
width: 100%;
max-width: 800px;
margin: 0 auto;
position:relative;
height:0;
padding-bottom: 56.25%;
}
.iframe__content iframe{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}これを利用すると下記のように使えます!!
ポイントとしては親要素にposition:relativeをかけ、heightを0にし、padding-bottomで高さを取得します。56.25%は動画のアスペクト比が16:9の場合ですね。
子要素はabsoluteを指定し親要素いっぱいに広げます。こんな感じですね!
youtubeだけでなく、GoogleMapなどでも同じ方法が使えて非常に便利ですので、是非覚えておきましょう!!